Adding Pulse Effects
Description
The pulse effect can be added to any application using the Alpha style.
Discussion
The "pulse effect" is an animation applied to buttons, button lists, switch, edit controls, and list controls. When one of these controls is clicked or tapped, the "pulse effect" animates the control, providing additional visual feedback for what was clicked/tapped.
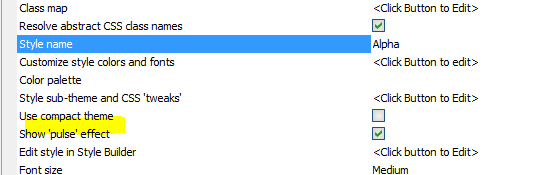
For the 'Alpha' style you can turn the 'pulse' effect on or off by setting the Show 'pulse' effect property in the UX Builder properties.
When opening an existing UX Component or creating a new UX Component, you will be prompted to enable or disable the pulse effect in the UX. Check the Remember my selection and do not display this warning dialog again at the bottom of the window to suppress this message.